
Checkout The Floating Social Media Sharing bar Demo on Weebly website: Click here to see the Demo
Here is a quick guide with steps How to add a floating social media sharing bar to your Weebly website.
Step 1:
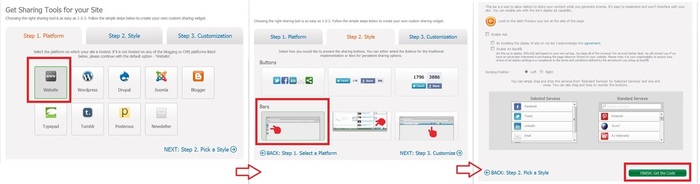
Go to http://sharethis.com/publishers/get-hovering-buttons here you will find couple of options, first you have to select your platform by default it's 'website' after that you will see a page with couple of more options select the bars on the left. Finally you will see another page where can select the social media sharing buttons you want to use on your website, including whether to have ads or not on your widget also select on which side of the page you want it, left or right. At the same time you can preview your widget.
Click the "FINISH: Get the Code" green button at the bottom of the page to get the code. (registration is optional)
Once you have the code, Log in to your weebly account and go to the site editor then Design Tab > Edit HTML\CSS.
Step 4:
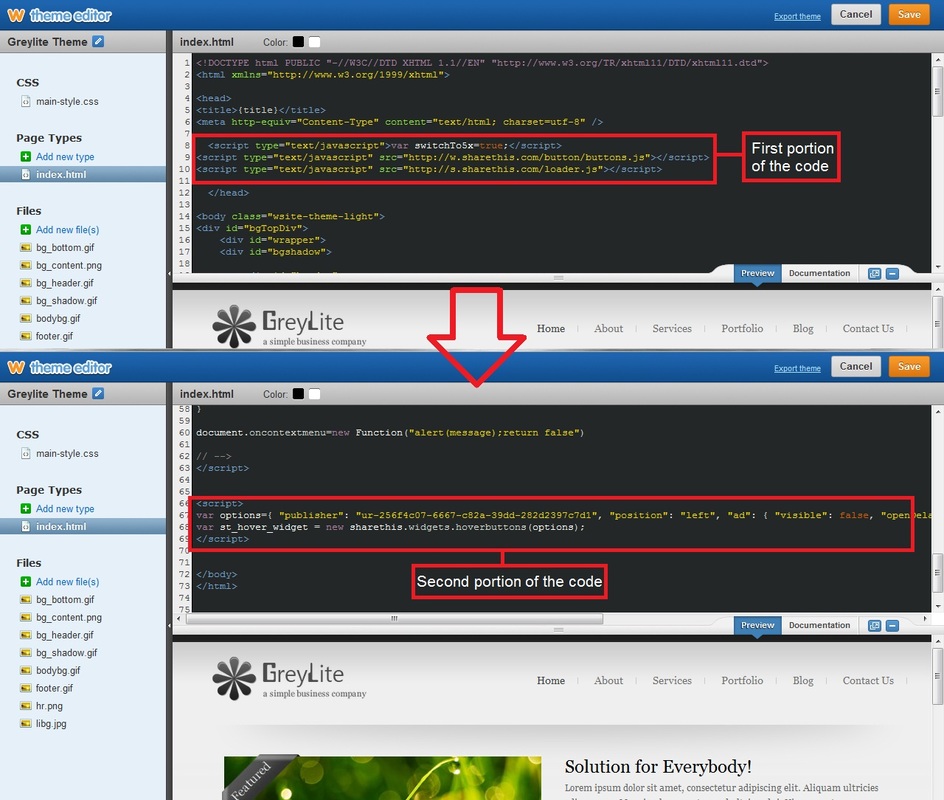
On the left of your screen select the index.html under Page Types.
Copy the first portion of code from the Sharethis.com page and paste the code in between the <head> and </head> tags. Just make sure you paste it right before the </head> tag.
Step 6:
Now again go back to the Sharethis.com page and copy the second portion of the code and paste it at the bottom of the index.html page right before the </body> tag.
Step 7:
Finally Save your theme and Publish your site.
If you like this post or you have any question or concerns drop your comments below.
Also don't forget to Like Us on Facebook.
Thank you.




 RSS Feed
RSS Feed





